Have you’ve ever had to reconstruct a website in Figma just to make minor design adjustments, test a new layout, or prepare for an A/B test?
It can be a tedious process…
Spending time rebuilding from scratch rather than improving for conversions is pretty inefficient for both designers & clients.
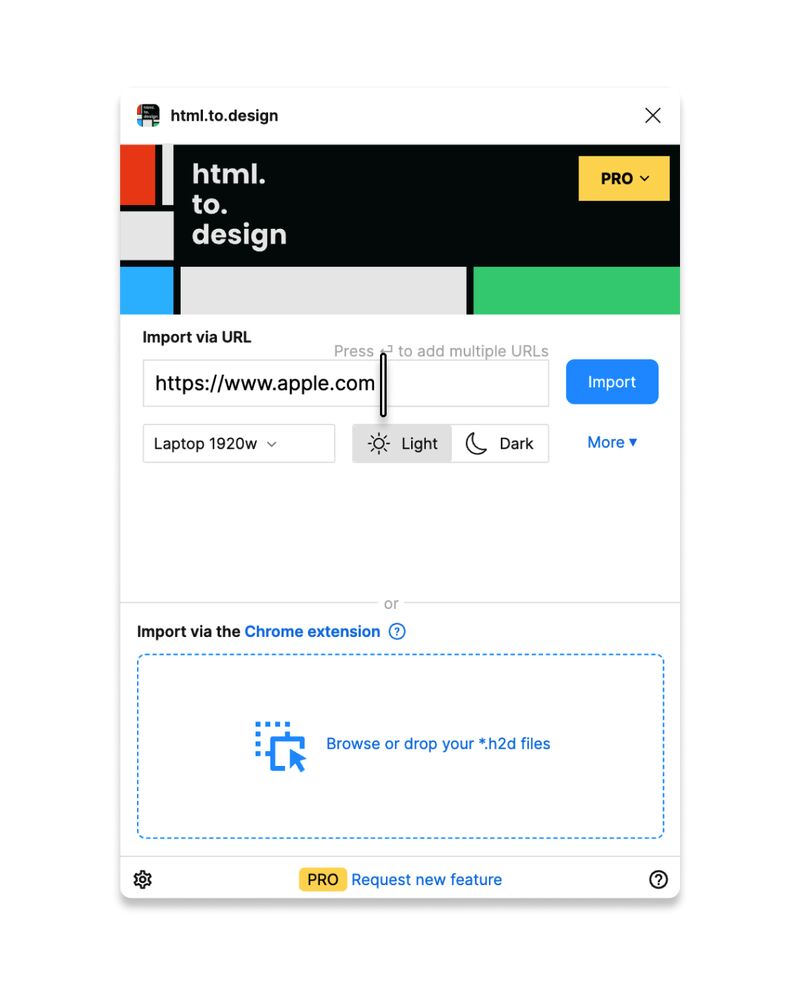
That’s where html.to.design comes in.
Simply input a URL, and import.
You’ll receive a fully customisable Figma file. No more manually rebuilding pages.
I rely on this tool for:
– Rebuilding websites for A/B testing
– Modifying designs to align with a hypothesis
– Streamlining the UX process
If you’re involved in UX, CRO or design, this tool is a game-changer in terms of efficiency.
Have you given it a try yet?